Icon bar menu icon accordion tabs vertical tabs tab headers full page tabs hover tabs top navigation responsive topnav navbar with icons search menu search bar fixed sidebar side navigation responsive sidebar fullscreen navigation off canvas menu.
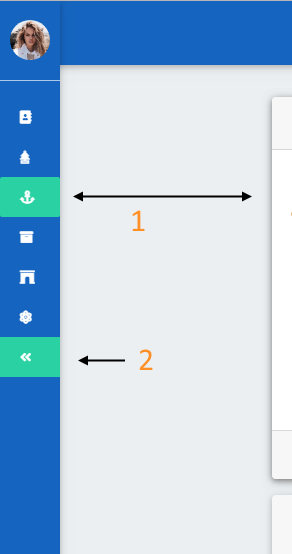
Mat sidenav show icons on close.
Stack overflow for teams is a private secure spot for you and your coworkers to find and share information.
This problem is little unusual.
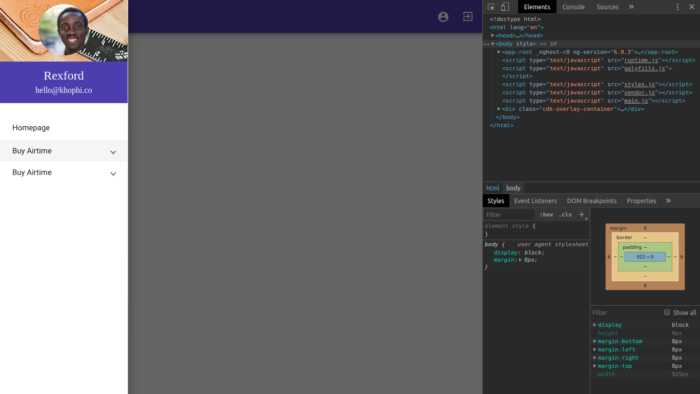
In this article let s take a look at sidenav in agular material the first step as always is to import the module so in materila module ts import matsidenavmodule from angular material and add it to the materialcomponents array.
Mat sidenav represents the side panel.
The sidenav sidenav height.
Import matsidenavmodule from angular material.
Be sure not to include personal data do not include copyrighted material.
Log in if you d like to delete this fiddle in the future.
Show boilerplates bar less often save anonymous public fiddle.
Fork anonymous public.
Since the button from toolbar is controlling the open and close state i had to add an eventlistener to pass the state of sidenav whenever the button is clicked.
Import matsidenavmodule from angular material badge.
In this chapter we will showcase the configuration required to draw a sidenav.
Based on the event flag i added some ngstyle that will maintain the width of sidenav note that the sidenav is always open now add property opened true since it s always visible.
Mat sidenav content represents the content panel.
Mat sidenav container represents the main container.
Close hide the sidenav.
Auto close brackets live code validation highlight matching tags boilerplates.