Name weight symbol 1 hydrogen 1 0079 h 2 helium 4 0026 he 3 lithium 6 941 li 4 beryllium 9 0122 be 5 boron 10 811 b 6 carbon 12 0107 c 7 nitrogen 14 0067 n 8 oxygen 15 9994 o 9 fluorine 18 9984 f 10 neon 20 1797 ne.
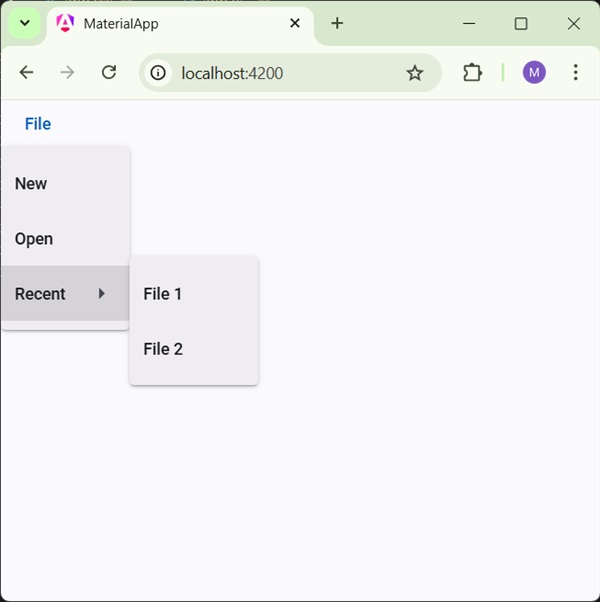
Mat menu example in angular 6.
The mat menu an angular directive is used to create a menu and attach it with a control with material design styling and animation capabilities.
Well it is a simple floating menu which contains different menu options with the appropriate link of the other pages of the application we can use menu inside a toolbar and drawer and footer as well depend on project requirements.
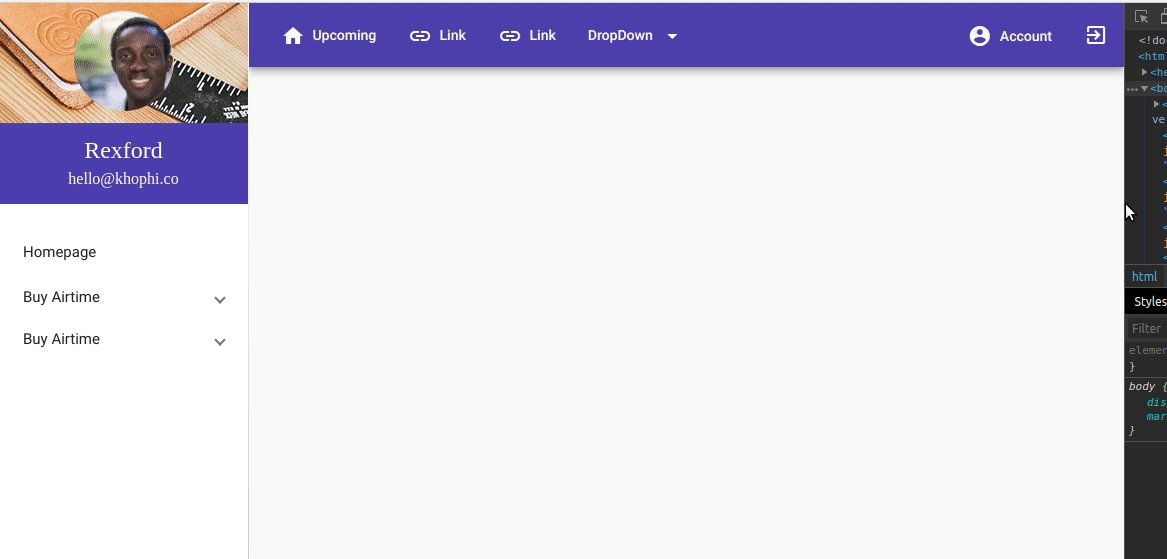
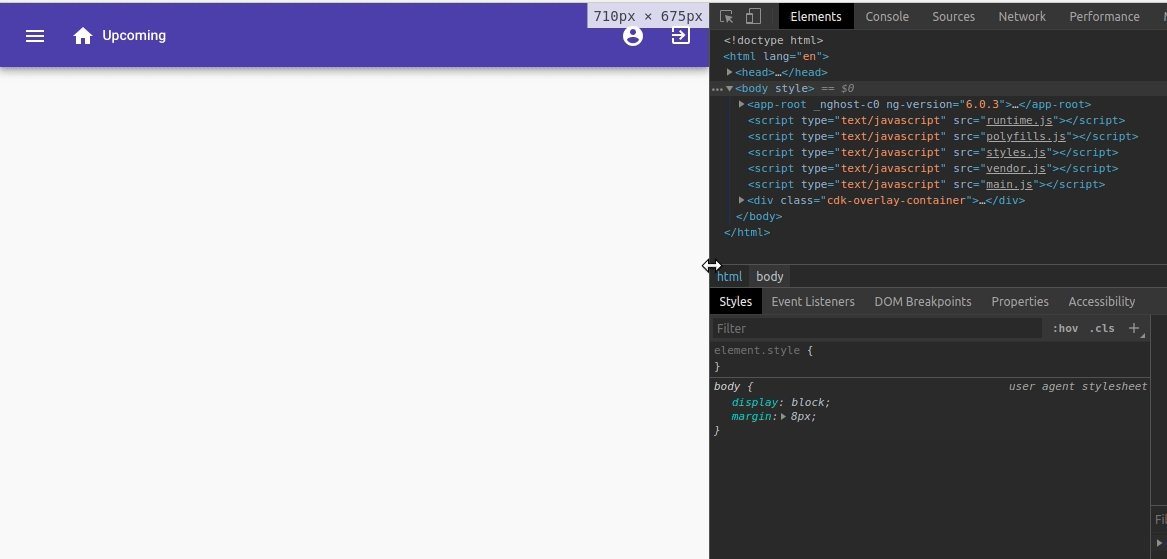
We can use various component such as mat toolbar and mat toolbar row to create and structure toolbars for your angular 10 application.
Import angular material menu module.
Angular 8 just got released this may and here is the article for angular 8 crud example.
With the release of angular 6 the usage of angular.
Mat menu selector is used to display floating menu panel containing list of menu items.
To achieve this we will be using different directives provided by angular material 6 such as mat sidenav container mat sidenav content mat sidenav.
The material toolbar components are designed to add containers for headers titles or actions.
Angular 10 material toolbar example.
To implement menu items in angular we can use angular material menu module called matmenumodule.
Follow the following steps to update the angular application we created in angular 6 project setup chapter.
Menu component of angular material is used to show menu with different menu items to navigate from one page to another.
By using these components you can apply material design very easily.
Menu items in angular.
Mat menu appmenu matmenu ng template matmenucontent button mat menu item settings button button mat menu item help button ng.
Ui component infrastructure and material design components for mobile and desktop angular web applications.
To defer initialization until the menu is open the content can be provided as an ng template with the matmenucontent attribute.
Basic use of mat table uses display flex no.
In this chapter we will showcase the configuration required to draw a menu control using angular material.